Your ad campaign has done its job and a lead has clicked on your attention -enhancing call for action. Your future client is whipped over to your site – and they are on a destination page.
Landing pages – your bottom of the funnel input – is also known as “lead capture” pages because they are crucial conversion points. You can think of them as the moment you are checking out and deciding if you really Will you buy the goods in your basket.
Creating a high -converting destination page is easier than you think. With the right tools, design principles and best practice, you can increase ROI, data collection and user engagement. Here’s your destination page step-by-step guide.
1. Define your destination page -strategy
First, consider the purpose and target of your destination page:
- Are you trying to get people to buy a product?
- To sign up for a service?
- To collect feedback?
The clearer your goal, the more focused your destination page will be. This purpose will define your call for action (CTA) and (hopefully) lead to multiple conversions. For example, if you want to encourage users to download an E book, your CTA could ‘download now’.
You also need to find out your target audience:
- Who do you want to arrive at your destination page?
- What motivates them?
By building your page with your audience in mind, you include information and a structure that really resonates with them. Maybe you address busy professionals who prefer brief copy and mobile -friendly design.
Then zoom out to your wider marketing funnel. Will your destination page be part of an E -mail campaign, social ad or organic search traffic?
Go through the user journey to verify that the destination page makes sense and that you can make the copy and design according to the previous steps. This attention will mean that users can easily navigate your destination page and will be more likely to rely on your brand and convert.
This first step lays the basis for your destination page. The stronger your base is, the easier you can grow results on it.
2. Craftsman’s copy and design content
The copy and design on your destination page plays a major role in guiding users to the desired action (CTA). The two elements must complement each other and adapt to your branding.
To begin with, write copy (the text that appears on the page) using clear, single language. Avoid long sentences and more than three text lines per Section.
Use headings, sub -headings and body text to structure the copy and highlight text that emphasizes your value proposition. For example, “Save 50% on your first order” or “ends soon: 3 months prize for $ 0” may be a headline with a clear promise.
Talk directly to users in your copy, using “you” to solve audience problems and emphasize how your product/service is a solution. Ball points, lists and quotes are also good for accommodating copy and securing a logical reading order.
Pay attention to your CTA. It must be specific and use active verbs such as ‘buy’, ‘book’, ‘download’. Make sure it stands out from the rest of your copy – like a button or in another color/format – and repeat it where relevant across the page.
When you have your copy ready, choose which photos, videos or infographics you want on the page. All visual components must be of high quality and explain or elaborate your copy.
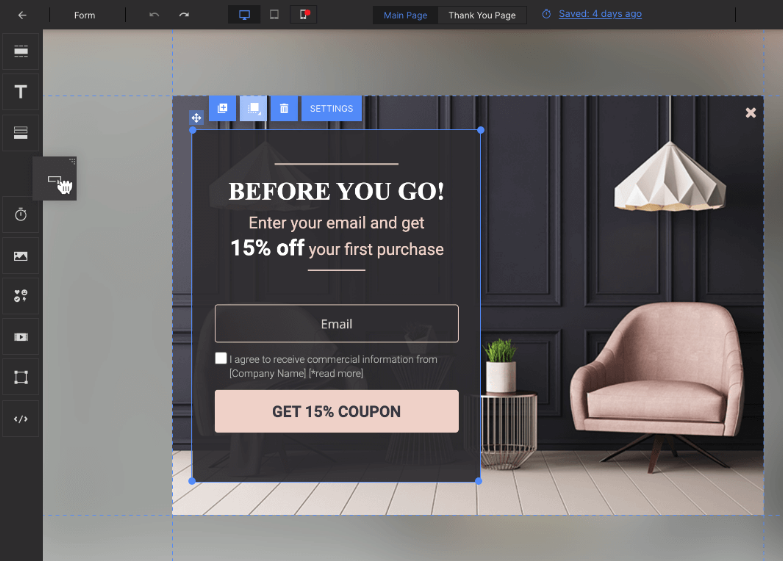
The hero image is especially important. This is the image above the page folded (where you need to start rolling down to see more) and need to be carefully selected to represent your brand and grab people’s attention quickly.
Social evidence such as testimony and confidence machines can also help build credibility for your destination side.
Be careful not to overload your destination page with copy and design content. The idea is to have an aesthetically-comfortable and user-friendly side, and often less.
3. Choose your destination page platform
Now is the time to think about the tool you are using to publish your destination page. Different builders of destination page can support different goals.
For example, Landing Page Builder from Semrush is a comprehensive platform to create and launch your landing pages.

You do not need to code to use the tool that has pre -formed templates, complete with the design of the landing site, for any kind of business and website.
Within these templates, you can quickly and easily drag and drop features to your destination page, so you can make more value -driven landing pages on scale and more efficiently.
You may need to adjust your copy and images to fit a template you are working with, so be sure to look for something with flexibility that suits your strategy.
Landing Side Builder also includes:
- Mobile view to see you landing side layout on small devices
- ‘Thank you’ side builder
- Free assets including icons, images and predefined items
- Funnel and forms to improve head generation
- Changelog (to restore previous work when needed)
- “Smart Sections” to help you update hundreds of pages in a single click
- Ability to add domains and publish pages with enforced SSL, and use WordPress -plugin or download a PHP file to keep the page on your servers
Other platforms such as UnbOUNCE and Instapage are great for marketing -focused pages, while WordPress and Squarespace work well for wider site integration.
You should also be part of your technological capabilities: Do you know how to cod and want to show your technological expertise? Or do you need a user -friendly tool that saves time and prioritizes scale?
Either way, your platform should have customization features where you can tailor the page to your fire standards and create a truly unique destination page.
4. Review clarity and responsiveness
Everyone in your audience (and people outside it) should be able to use your destination page with ease. Before hitting ‘Public’, double -lit the following:
- The message is brief and informed about a target. The chronology of the text makes sense and there are different CTAs on the whole page.
- The landing page adapts to different screen sizes and resolutions. Buttons, images and forms change all sizes dynamically when your page is viewed on desktop or mobile (Google’s mobile -friendly tests can help with this).
- There are no broken links or multimedia on your destination page. Data capture and payment form input fields all work and successfully process data.
It is important that you also check the availability here. Your destination page must have combinations with high color contrasts for the text and background to make sure everyone can read it.
You need descriptive all -text for your images and interactive elements, and keyboard navigation must be active.
View the guidelines for web content for other ways to make your destination page inclusive, and run your page through an accessibility checker to meet your users’ different needs.
There are so many tools to create a destination page, but your destination page should be connected to those who spur and provide insight around your goal.
This network ensures that you have total supervision of your destination page performance and that important data is stored correctly and you can make informed decisions based on it.
You need to consider connecting your destination page to:
- CRM systems
- Analytics Tools like Google Analytics and Hotjar
- Facebook Pixel
- Marketing tools such as Mailchimp and Hubspot
- Sales tools like Salesforce
- Data recording tools such as writing
- E -trading tools like Shopify
- Advertiser Tools Like Google -Ads
- SEO tools like semrush
With these connected tools, you can monitor measurements such as bounce prices, time spent on page, conversion frequency, lead capture rate, sign-ups, social shares and more. This information tells you if your destination page reaches its target.
Using a wide network of tools also allows you to perform A/B tests better. You can create multiple variants of your destination page to show to different segments of your audience, or simply to test whether certain copies/design/UX convert more.
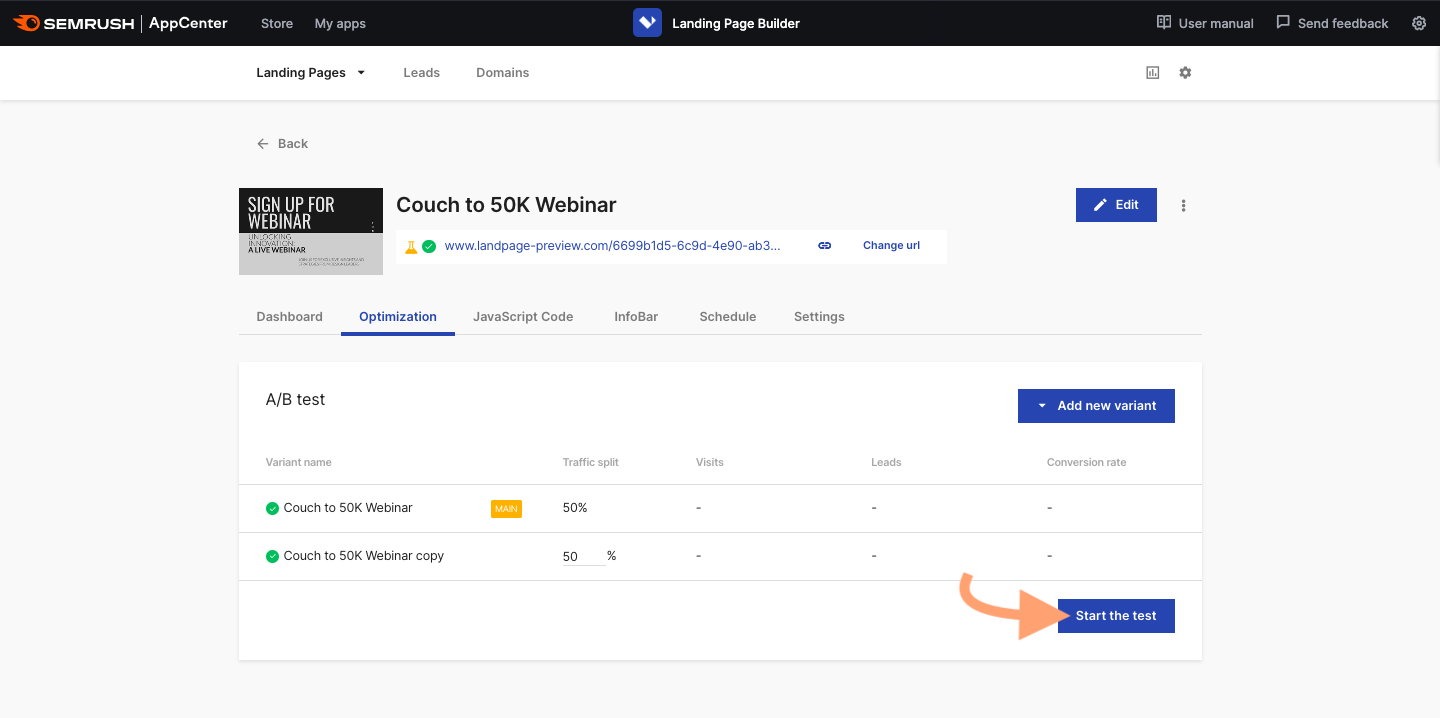
With Landing Page Builder you can personalize A/B -Landing Side variants and then test these to choose the best communication strategy for your campaign.
Once you have built and published a destination page with the app, use the ‘Optimization’ tool to duplicate the page as a new variant and specify what percentage of traffic you want to see this variant.

After, edit the new variant page and set it live and then see Analytics for both sides on the dashboard.
6. Start, observe and optimize
At this point you have everything in place. After a test run on the page, set your destination page live.
From day one, keep on top of measurements. If you use a number of tools to collect different data, try to have a place where all information is collected – this way you can see trends easier and intervene.
You also need to see your A/B test and let the data tell you which components will resonate best with your audience. Keep up to date on any qualitative data such as FEAR FEEDBACK OR User Assessments.
This is a crucial initial phase that informs your landing page optimization. Focus on listening to (or rather, reading) how people interact and convert with your side.
Give yourself set time periods (eg two weeks of sprints) to review data and make changes according to it. For example, if data shows that users spend a long time on your destination page but do not convert, you can experiment with changing CTA design and copy.
Or if data reveals that version B of your A/B test is more successful, you may decide to launch it as the permanent destination page.
Springboards for success
Despite being key portals to improve your ROI and the audience’s commitment, landing pages are surprisingly straightforward to make. And like all elements of your site and marketing strategy, they must be maintained and consistently tested to ensure that they are relevant and drive real value for your users.
Dedic time and tools to your landing pages and you get a series of springboard for higher conversions.
Often asked questions
Does landing pages connect to the rest of my website?
Yes, landing pages connect to the rest of your site, but they are designed to keep users focused on a particular desired action (make a purchase, registration, download). This approach maximizes conversions.
What types of CTAs are on landing pages?
Ordinary CTAs on landing pages include ‘Enrollment’, ‘Download NOW’, ‘Start free trial’ or ‘Buy now’. Alternatively, CTA may be a form for collecting users’ information such as E email addresses or feedback.
Why doesn’t my destination page convert?
Unclear message, a weak or hidden CTA, cluttered design, slow side load time and friction in the user journey (an unexpected destination page) can all contribute to poor landing page performance.
